Flutter Slack
How to build a Flutter app with codemagic.yaml
Automate building with Build Flutter app and Slack on every push to GitHub, recurrently or manually. Set up the Continuous Integration and Delivery (CI/CD) workflow with GitHub, Build Flutter app, Slack and Buddy in minutes. Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Any idea on how I can send a message in the Slack channel using Flutter? Flutter dart slack. Improve this question. Follow asked Jun 9 '20 at 3:00. Gagandeep Gambhir Gagandeep Gambhir. 3,003 23 23 silver badges 28 28 bronze badges. Add a comment 1 Answer Active Oldest Votes. Finally got the answer, and wants to share:).

Setting up a Flutter project
The apps you have available in Codemagic are listed on the Applications page. See how to add additional apps here.
- On the Applications page, click Set up build next to the app you want to start building.
- On the popup, select Flutter App as the project type and click Continue.
- Then you can choose to either set up your builds in the codemagic.yaml file or select the Workflow Editor tab to configure the builds in the UI.
codemagic.yaml is a highly customizable configuration file that you can use to build, test and publish Flutter apps, widgets, and Flutter or Dart packages. The Workflow Editor is a quick way to get started building standard Flutter applications.
You can simultaneously set up workflows both in codemagic.yaml and the Workflow Editor. However, when a codemagic.yaml is detected in the repository, it is automatically used for configuring builds that are triggered in response to the events defined in the file and any configuration in the Flutter workflow editor is ignored.
Exporting configuration from the Flutter workflow editor
You can get started with YAML easily if you have an existing project set up in Codemagic UI.
- Navigate to your app workflow settings.
- In the Configuration as code section on the right sidebar, click Download configuration.
The YAML feature currently has the following limitations:
- Exporting configuration from the workflow editor is supported for Flutter-based Android, iOS and web apps.
- The exported configuration is not identical to the settings in the workflow editor and lacks the configuration for some features, such as Stop build if tests fail and publishing to Codemagic Static Pages.
Building with YAML
- In order to use
codemagic.yamlfor build configuration in Codemagic, commit the file to the root directory of your repository. - Back in app settings in Codemagic, select the
codemagic.yamltab. - Scan for the
codemagic.yamlfile by selecting a branch to scan and clicking the Check for configuration file button at the top of the page. Note that you can have different configuration files in different branches. - If a
codemagic.yamlfile is found in that branch, you can click Start your first build and select the branch and workflow to build. - Finally, click Start new build to build the app.
Android builds

Set up local properties
Building .apk
Building universal .apk(s) from existing app bundle(s) with user-specified keys
If your app settings in Codemagic have building Android App Bundles enabled, we will automatically include a script for generating a signed app-universal.apk during the YAML export. If you are creating a YAML file from a scratch, add the following script to receive the .apk file(s):

Please make sure to wrap the --bundle pattern in single quotes. If --bundle option is not specified, default glob pattern **/*.aab will be used.
More information about Android code signing can be found here.
Slack Flutter Study Group
iOS builds
Building an unsigned application .app
Building a signed iOS application archive .ipa
Read more about the different schemes in Apple’s documentation.
Note: If you are using Flutter version 1.24.0-6.0 or higher, the recommended command for building an .ipa archive is flutter build ipa as shown below. Read more about it in Flutter’s documentation.
Web builds
Testing, code signing and publishing a Flutter app
Flutter Slacker
To test, code sign and publish a Flutter app:
- Testing examples for a flutter app can be found here.
- All iOS and Android applications need to be signed before release. Different script examples are available here.
- All generated artifacts can be published to external services. The available integrations currently are email, Slack, Google Play and App Store Connect. It is also possible to publish elsewhere with custom scripts. Script examples for different options are available here.
Flutter SnackBar
SnackBar is a widget to show a lightweight message at the bottom of screen. It can also contain an optional action.
SnackBar is usually used with Scaffold and the usage is shown in the example below.
Example – SnackBar
In this tutorial, we will go through an example, where we have two buttons. When a button is clicked, it calls a function that shows SnackBar at the bottom of the screen.
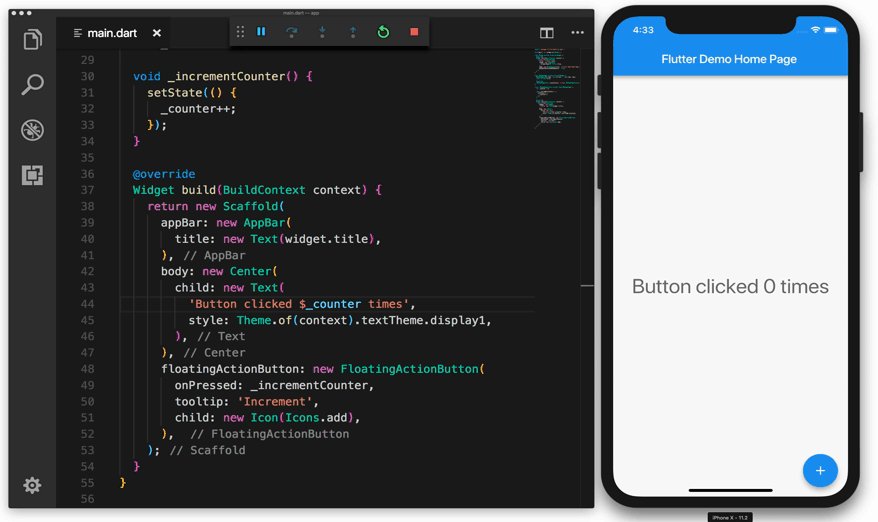
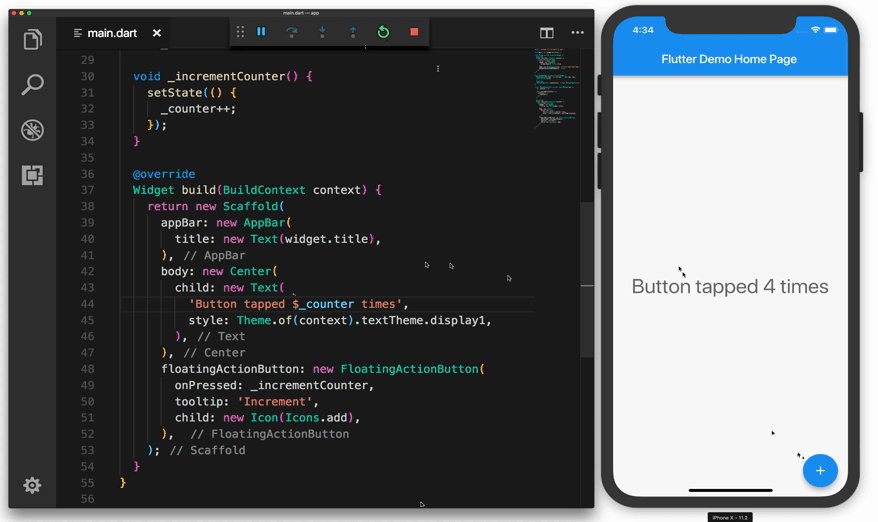
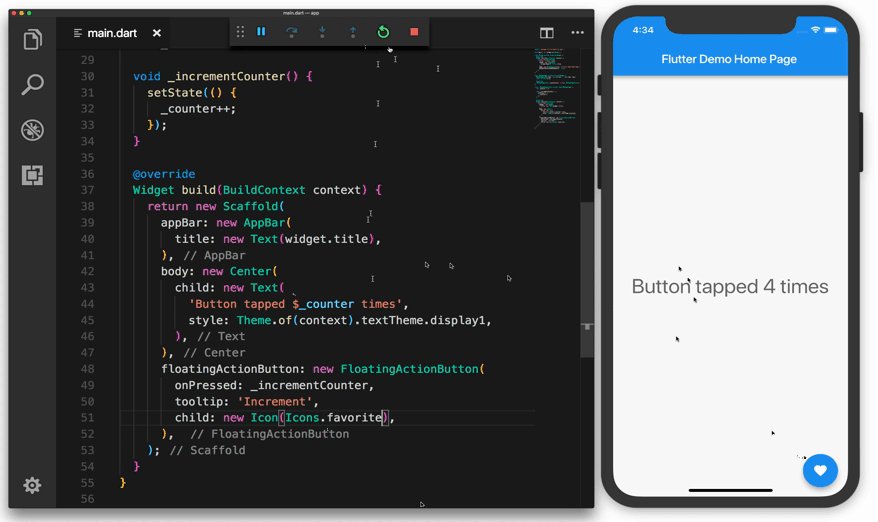
main.dart

Flutter Slack Download
When you run this Flutter application, you will get UI as shown below with two buttons.
When you click on a button, SnackBar is shown at the bottom of screen as shown below.
Conclusion
Flutter Slacks
In this Flutter Tutorial, we learned about SnackBar and how to use it using Flutter Example Application.
